Lançamento do livro Internet: O Encontro de 2 Mundos
Publicado; 02/06/2008 Arquivado em: Experiência do Usuário, Livros, Tecnologia 1 comentárioUm dos artigos que escrevi sobre experiência do usuário está no livro Internet: O Encontro de 2 Mundos, um livro sobre tecnologia e internet que assume o risco de fugir do aspecto meramente técnico e apresenta insights e crônicas inteligentes sobre a internet e seu mercado. Fiquei muito contente com o resultado final!
O coquetel de lançamento será nessa quarta-feira, dia 4/Junho a partir das 19:00 na Fnac da Av. Paulista. Diversos autores estarão por lá (eu inclusive!) e será uma excelente oportunidade de trocar figurinhas sobre tecnologia, internet e de quebra fazer um networking! O evento será aberto ao público.
O livro já está disponível para compra em alguns locais, como TIShop e Saraiva. Confira mais sobre o projeto e os autores das crônicas no site do livro.
Artigo sobre experiencia do usuário na Revista Imasters
Publicado; 29/10/2007 Arquivado em: Experiência do Usuário 4 ComentáriosA Revista IMasters deste trimestre (Outubro, Novembro e Dezembro) traz como matéria de capa uma interessante reportagem sobre os projetos web no Brasil, e conta também com um artigo meu sobre experiência do usuário e desenvolvimento de softwares. Fico contente em ver que cada vez mais pessoas enxergam essa questão com um olhar menos tecnológico, e mais ainda, se interessem verdadeiramente pelo assunto, principalmente ao ver os retornos!
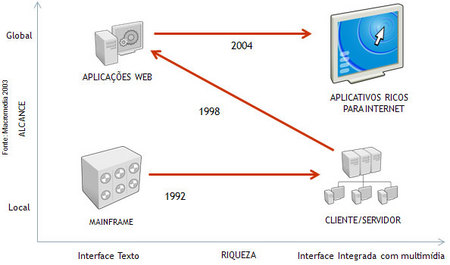
Aparentemente na edição final faltou o crédito da imagem utilizada, que é da Macromedia. Sim, é aquela “velha” imagem da evolução dos aplicativos. Não sei por que, mas 10 em cada 10 editores adoram aquele gráfico. 🙂
Resenha: Thought Leadership by Design
Publicado; 14/08/2007 Arquivado em: Experiência do Usuário, Livros Comentários desativados em Resenha: Thought Leadership by DesignThought Leadership é um jargão do mundo dos negócio que refere-se a alguém – ou algo – que é a “liderança em pensamento” e capaz de compilar e expressar opiniões relevantes sobre um tema. O livro Thought Leadership by Design faz isso “by design”, já que a sua concepção é, de fato, uma compilação de opiniões contrastantes sobre determinados assuntos, favorecendo a reflexão por quem está lendo.
E o mote desse livro é design. Não de web design. Não de interface design. De Design. Design de qualquer coisa. Sem receitas de bolo, sem menções a softwares.
De Arte à Web o livro oferece instingantes pensamentos que o autor Nate Burgos coletou sobre assuntos relacionados a design. Podem ser simplesmente usadas para responder àqueles que consideram design puramente uma questão estética, ou melhor ainda, para dar continuidade a liderança em pensamento e estimular a reflexão sobre o design e sua importância.
O livro é vendido na livraria online Lulu.com, que mereceria uma resenha a parte. Se há algo que a massa de usuários da dita Web 2.0 possibilita é o contato que esse site proporciona: que qualquer um monte e venda seu livro através do site. Eles entregam no Brasil sem problemas – pode comprar sem medo.
O design impacta nos negócios. Isso é fato. Mas mesmo com essa onda sobre enorme sobre o termo, ainda é preciso explicar e provar no mundo real como isso acontece. Esse livro fornece inspiração e motivação para tal.
Remix 07: Web 2.0
Publicado; 05/07/2007 Arquivado em: Experiência do Usuário, REMIX 07, Web 2.0 Comentários desativados em Remix 07: Web 2.0Na Remix 07 pouco se falou de “Web 2.0”. E isso não é ruim, pelo contrário! Dado o foco em Experiência do Usuário, e como a plataforma da Microsoft pode auxiliar nesse quesito, eu achei muito bom não misturarem as bolas de Experiência do Usuário com Web 2.0.
Embora um dos objetivos da Web 2.0 seja alcançar uma melhor experiência do usuário, há diversos outros elementos (tecnologias, ferramentas, conceitos, visões, modos de agir, interesses, modelos econômicos, etc) compõe a dita cuja. Seria um contra-senso resumir Web 2.0 ao uso de uma tecnologia ou ferramenta de construção.
Sílvio Oliveira, durante sua palestra na Remix, fez um comentário muito interessante sobre o tema deixando clara a relação de nome e as ondas de mercado.
“Web 2.0 é a que vem antes da 3.0 e depois da 1.0”
Remix 07: Impressões da sessão de abertura
Publicado; 28/06/2007 Arquivado em: Experiência do Usuário, Microsoft, REMIX 07 1 comentárioHoje durante o dia eu estive na Remix 07, evento organizado pela Microsoft Brasil e cujo objetivo e repercutir nas comunidades locais (há Remix em vários países do mundo) o que ocorreu na Mix 07 em Las Vegas que rolou recentemente.
A sessão de abertura, com Bruno Nowak (Gerente de Novas Tecnologias da Microsoft Brasil) e Celso Gomes (brasileiro, que trabalha Interactive Media Designer na Microsoft Corporation, nos EUA) deixou bem clara qual a intenção – e a visão – da Microsoft e de sua plataforma para a Web, sobre como o HTML não atende os aplicativos, que agora é preciso focar na experiência, etc. Mas confesso que foi estranho ouvir da Microsoft, como se fosse novidade!, algo que a Macromedia, Adobe e inclusive eu já estamos falando há muito tempo!

Bruno Nowak comentando sobre a experiência em primeiro lugar e a web universal
Assim, o objetivo principal da Remix 07 é apresentar a suíte Expression como um conjunto de ferramentas que visa possibilitar aos designer criarem experiências muito mais ricas, seja para aplicativos desktop ou ainda para o Silverlight, outro foco da Remix. E claro, RIAs (aplicativos ricos para internet) são assuntos de meu interesse, então procurei assistir sessões relacionadas.

Celso Gomes iniciando sua apresentação
Ainda na sessão de abertura percebi um foco muito forte em duas coisas: vídeo (com o Silverlight) e no workflow entre o designer e o desenvolvedor, algo que a Microsoft prega e assegura mantendo duas suítes distintas: O Visual Studio para o desenvolvedor, e o Expression Studio para o designer.
Celso Gomes também comentou sobre “aproveitar o conhecimento que já temos”, e isso é possível uma vez que estas novas tecnologias se integram com a plataforma .NET, bem como a possibilidade de usar JavaScript em aplicações com Silverlight.

Celso Gomes apresentou um roadmap das tecnologias relacionadas. Interessante notar o Silverlight for Mobile!
Eu estava no evento com o Beck Novaes, meu colega na DClick, que postou no blog da DClick suas considerações. Decidimos postar em blogs separados e posteriormente linkarmos nossos posts a postar tudo em apenas um blog.
Estavamos cada vez mais curiosos e instigados com o que a Microsoft estava apresentando. Era interessante, mas nada impressionante, pois a Flash Platform (da Adobe) já faz aquilo há algum tempo! (exceto pelo vídeo em alta definição, que foi suportado recentemente).
Estou muito empolgado com o potencial do Expression e do Silverlight. Isso tudo só tem a contribuir para os aplicativos ricos – e sempre foi com isso que me importei. Não importa se é Adobe Flex, se é AJAX ou se é Silverlight: o importante é criar valor para o cliente e entregar para o usuário final a melhor experiência possível.
Mais posts sobre a Remix 07 em breve! 😉
Lista de Design de Interação
Publicado; 04/06/2007 Arquivado em: Experiência do Usuário Comentários desativados em Lista de Design de InteraçãoEstava pesquisando sites e artigos sobre design de interação em português quando me deparei com um antiga proposta de criar uma lista de discussão em português sobre design de interação, tal como a IxDA (em inglês), mas que pelo visto ainda não tinha vingado. Mandei um e-mail para o autor da proposta (o “doido” por trás do Usabilidoido) para uma retomada da idéia e ele prontamente criou a lista:
DesInterac é uma lista de discussão que agrega a comunidade de profissionais atuantes e interessados na área de Design de Interação, que abrange o projeto de artefatos interativos como softwares para PCs, dispositivos móveis, eletro-eletrônicos e etc.
A tecnologia é simplesmente um meio, não o fim. Não basta usarmos uma tecnologia mais moderna e acharmos que estamos construindo algo melhor. Ajax, Flex, WPF e outras tecnologias que possibilitam a criação de aplicativo mais interativo, mas a tecnologia por si só não é o bastante. O que podemos construir e oferecer com estas tecnologias?
Veja nessa lista um bom lugar para deixarmos as linguagens de programação um pouco de lado e focarmos mais na interação e experiência que oferecemos em nossos softwares.
A Experiência do Usuário no desenvolvimento de Sistemas
Publicado; 29/05/2007 Arquivado em: Experiência do Usuário, Tecnologia 4 ComentáriosEvolução das Aplicações
Há muito tempo atrás havia um cargo em informática que hoje não existe mais: operador de computador. Com os Mainframes, além da interface (riqueza) ser puramente em texto, o acesso aos aplicativos era local (alcance), de modo que o usuários tique que ir até a máquina para usar o aplicativos.
Aproximadamente em 1992, com o advento do Microsoft Windows, foi possível construir interfaces mais ricas, utilizando controles mais intuitivos e multimídia, mas ainda havia restrição no acesso ao aplicativo, inclusive pela instalação e manutenção dos mesmos nos computadores do escritório.
A ascensão da Web proporcionou ao final da década de 90 um maior alcance para os aplicativos – que podiam estar disponíveis em qualquer lugar do mundo, a qualquer hora – mas para isso foi necessário um regresso em termos de riqueza. Para os aplicativos estarem disponíveis na Web era imperativo o uso do HTML que não foi concebido para disponibilizar aplicativos (os componentes de formulário nem estavam presentes na primeira versão do HTML), e sim para apresentar e interligar documentos, e é isso que o “HT” do acrônimo quer dizer: Hypertexto.
O melhor dos dois mundos são os aplicativos ricos para internet (ou Rich Internet Applications no inglês), que buscam juntar interatividade e interfaces intuitivas dos aplicativos tradicionais e o alcance possibilitado pela Internet.
Tendência
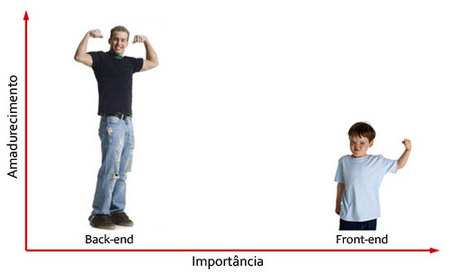
Depois de anos de investimentos e muita importância dada à infraestrutura, a consolidação de plataformas como J2EE e .NET tem estabelecido padrões para a construção de aplicativos corporativos juntamente com arquiteturas orientadas à serviços, de modo que o back-end de nossos aplicativos está bem amadurecido.
Ao mesmo tempo, torna-se evidente a importância que se tem dado à interação do usuário com o aplicativo. Cada vez mais é possível ler e ouvir pessoas falando sobre usabilidade, design centrado no usuário e outros conceitos, bem como o aparecimento de tecnologias como AJAX, Adobe Flex e Microsoft Silverlight vêm para mostrar que o HTML, por si só, não é capaz de criar experiências mais ricas e intuitivas para os usuários de aplicativos web.
Benefícios
E afinal de contas, é um tanto quanto óbvio por que devemos dar mais importância para a interface de nossos aplicativos: é com ela que os usuários interagem. Eles não interessados com qual linguagem de programação foi feito, se o framework “x” ou “y” foi utilizado… Eles querem conseguir utilizar o aplicativo e que ele ajude-os a fazer o que eles querem fazer.
A velocidade e foco na tarefa irão facilitar o usuário a, por exemplo, finalizar a sua transação de compra. Com um sistema mais fácil de utilizar, certamente os usuários enfrentarão menos erros e o custo de suporte será menor. Um relatório pode ser apresentado de forma mais intuitiva para facilitar a visualização e compreensão de informações complexas.
Em 1999, após uma determinada reformulação do site da IBM, a página de ajuda foi acessada 84% menos e as vendas aumentaram em 400%. Em 2000 as vendas online no site da Dell aumentaram mais de 300% após a aplicação de princípios de usabilidade em sua loja online. Após uma mudança na navegação em um gerenciador de banco de dados da Oracle, os administradores de banco de dados conseguiam realizar suas tarefas 20% mais rápido. Durante as primeiras semanas do Microsoft Office 2007 (que conta com uma interface totalmente nova) foram vendidas pelo menos o dobro de unidades do que no lançamento da versão anterior. Mais de 100 milhões de iPods já foram vendidos.
Pausa para o cafézinho
 Por que pagamos R$ 3,00 por uma xícara de café no Fran’s Café? Quando vamos tomar um café em um local como estes, não estamos interessados – e consumindo – apenas o café. A localização é conveniente, o ambiente agradável, as revistas da semana, iluminação adequada, as opções… Tudo feito para que tenhamos uma boa experiência e satisfação em estar ali. É a experiência que tivermos por lá que nos fará ter desejo em voltar a estar lá.
Por que pagamos R$ 3,00 por uma xícara de café no Fran’s Café? Quando vamos tomar um café em um local como estes, não estamos interessados – e consumindo – apenas o café. A localização é conveniente, o ambiente agradável, as revistas da semana, iluminação adequada, as opções… Tudo feito para que tenhamos uma boa experiência e satisfação em estar ali. É a experiência que tivermos por lá que nos fará ter desejo em voltar a estar lá.
O Gmail forçou uma revolução nos serviços de e-mail gratuitos. O Orkut mudou a forma como as pessoas se relacionavam na web. Mais e mais pessoas pediam convites para ter acesso à estes sistemas. Hoje iPods não são apenas tocadores de música. Viraram objetos de desejo!
E softwares podem ser assim, por que não? Muitos usuários utilizam softwares porque é o único meio – e não o melhor – que eles tem para ter realizar algo, ou até mesmo porque é o único modo que tal atividade pode ser realizada.
Podemos e devemos construir softwares que atendam com plenitude o que os usuários precisam, oferecendo uma experiência positiva no tocante à todos os aspectos (facilidade, design, requisitos, etc) mas só seremos capazes disso quando nos perguntarmos como os usuários irão utilizar determinado aplicativo de fato – e não acharmos que sabemos.
Isto é Experiência do Usuário: a qualidade e satisfação em alguém tem em interagir com o desenho de algum produto, serviço ou sistema. A Forrester Research define que o “Sucesso de um negócio é definido pela qualidade da experiência antes, durante e depois de uma transação”. É o usuário. É ele que importa.
Design e User Experience
Um usuário interage com um sistema (software ou website por exemplo) que oferece funcionalidades expostas através de um design. O usuário tem seus objetivos que podem ser alcançados de acordo com a interação com as funcionalidades, e o design pode facilitar esta interação. De acordo com as expectativas uma experiência final, positiva ou negativa, será formada e determinará a satisfação final dele, sua intenção de retorno e divulgação (boa ou má) de seu produto ou serviço.
Lembre-se: perder um consumidor é muito mais caro do que perder apenas uma venda.
Dizem que você deve trabalhar com o que você gosta, e o sucesso virá naturalmente por seus estudos e dedicação. Os produtos, websites e aplicativos que citei focam na experiência do usuário. O retorno veio por consequência.
Atualização Este artigo também foi publicado no WebInsider: Experiência do Usuário na criação de softwares
Clique para ativar e usar este controle
Publicado; 06/07/2006 Arquivado em: ColdFusion, Experiência do Usuário, Flex, Tecnologia 17 ComentáriosFoi disponibilizado no início do ano uma atualização para o Internet Explorer 6, que faz com que seja necessário “ativar” um conteúdo ativo (um Flash, Shockwave, Applet, etc) clicando nele antes de efetivamente utilizar. Essa atualização de conteúdos ativos (Active Contents) está associada ao artigo KB916281 da Microsoft e disponível para download automático no Windows, manualmente via Windows Update e também manualmente via download do site do Microsoft.

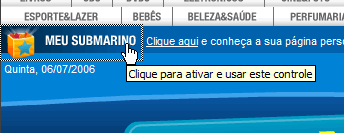
Exemplo no site Submarino, que ainda não atualizou a inserção de conteúdos em Flash em seu site
Como essa atualização gerou uma certa polêmica (e boa parte dela por que os desenvolvedores não atualizaram seus sites, o que é incrível, já que a Microsoft disponibilizou ainda no ano passado informações sobre a atualização), há também um artigo no Knownledge Base no site da Microsoft de como voltar ao comportamento anterior (KB917425), e igualmente uma atualização pode ser baixada.
Um grande incômodo para os usuário (que pode nem saber o que fazer) ou ainda impedir com que a experiência seja a planejada. Apenas um “tooltip” é mostrado para ao usuário com a mensagem “Clique para ativar e usar este controle” (“Click to activate and use this control” no software em inglês).
Pode parecer uma insanidade, e realmente é. Isso ocorreu porque a Microsoft perdeu um processo judicial sobre o modo como seu browser lida com “Active Contents”, mais precisamente como controles ActiveX (O Flash Player para o IE é um ActiveX) podem ser ativa.dos A Microsoft, que não é boba nem nada, já havia disponibilizado desde Novembro do ano passado um workaround para isso. O workaround é, basica e sucintamente, gerar a tag object via um JavaScript externo (importante ser externo, pois se o JavaScript estiver no próprio arquivo HTML também será pedido para o visitante “ativar o controle”) ao invés de “embeda-la” (inseri-la) no código HTML diretamente. Eu disse que parecia insanidade…
A Adobe, claro, já incluiu esses workaround em seus produtos sob a forma de patchs. Há, por exemplo, uma atualização para o Flex 1.5 que faz com que o código HTML gerado (a tag object) seja diferente, de modo que o usuário não precise clicar para habilitar o conteúdo. Para os FlashForms do ColdFusion 7 também há houve um HotFix. Hoje ele não é mais necessário em vista do ColdFusion 7.0.2. Vale ressaltar que o Firefox não é atingido nem tem relação com essa atualização de ativar conteúdos do Internet Explorer.
Nos projetos que participo tenho utilizado um arquivo JavaScript (AC_RunActiveContent.js) proposto pela própria Adobe (http://www.adobe.com/devnet/activecontent/articles/devletter.html), que é bem simples e fácil de usar. Como os “embeds” dos arquivos em Flash em um projeto costumar ter as mesmas propriedades (de tamanho, cor e afins), também crio um JavaScript adicional – e é ele que chamamos em nossas páginas HTML. Por exemplo:
function embedFlash(url) {
AC_FL_RunContent(
‘codebase’,’http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0′,
‘width’,’100%’,
‘height’,’100%’,
‘src’,url,
‘quality’,’high’,
‘pluginspage’,’http://www.macromedia.com/go/getflashplayer’,
‘movie’,url,
‘allowScriptAccess’,’sameDomain’,
‘bgcolor’,’#ffffff’,
‘wmode’,false
);
}
Essa função pode ser customizada, como por exemplo, adicionar parâmetros de tamanho, transparência e afins, de acordo com as necessidades. Para utilizar, em páginas HTML, basta importar as funções e chamar a função embedFlash():
<script type=”text/javascript” src=”AC_RunActiveContent.js”>
<script type=”text/javascript” src=”EmbedFlash.js”>
<script type=”text/javascript”>embedFlash(‘Aplicacao.mxml?paramID=33’);
Note que para a função embedFlash() acima, personalizada, não há necessidade de passar a extensão do arquivo, e portanto o mesmo é valido para o método AC_FL_RunContent(), da própria Adobe. Este método adiciona a extensão “.swf” automaticamente. No caso do Flex 1.5, como os arquivos são compilados no servidor, acessa-se “App.mxml.swf”, por isso da extensão .mxml no exemplo acima. No caso de arquivos compilados localmente, como no Flex Builder 2, não haveria extensão, por exemplo. Vejam também que é possível passar parâmetros via URL.
O pessoal da área de TI pode reverter a atualização nas máquinas dos usuários (dos que tem a máquina atualizada), mas também é responsabilidade dos desenvolvedores atualizarem seus códigos, ainda mais com o grande prazo de divulgação das informações antes da efetiva atualização do Internet Explorer.
Adobe Flex e Ajax desmistificados
Publicado; 31/03/2006 Arquivado em: Adobe, Experiência do Usuário, Flex, Tecnologia 4 ComentáriosRecentemente eu e o Beck Novaes tivemos uma troca de idéias sobre o Flex e o Ajax, ao vermos mensagens em listas de discussão, artigos e no mercado sobre um possível embate entre essas tecnologias.
Eu já havia feitos comentários sobre esse assunto (na lista CF-Brasil e na lista Flex-Brasil por exemplo), mas esse artigo apresenta de maneira mais clara e concisa as minhas idéias sobre o assunto, com o o objetivo de desmistificar a concorrência entre Adobe Flex e Ajax através de sua possível complementação para desenvolvimento da nova geração de aplicativos: rich internet applications. O Beck também postou suas considerações sobre o assunto no blog da DClick.
Quebrando padrões de interação
Publicado; 18/03/2006 Arquivado em: Experiência do Usuário, Mundinho corporativo Comentários desativados em Quebrando padrões de interaçãoImagine que você é um experiente arquiteto, e está participando da construção de mais um prédio, e o seu cliente pede que o painel de “chamar” elevador no hall dos andares seja feito assim:

Você, curioso e incomodado, pergunta o porque. Ele diz que esse painel deve ser utilizado apenas em alguns andares, pois os usuários desse andares vão utilizar mais vezes a função de descer (portanto deve ser a primeira!) do que a de subir.
O prédio portanto terá os dois tipos de painel. Em alguns dos andares será o modelo padrão (incluindo o térreo, por onde todos os usuários têm de passar para entrar no prédio), com o qual todos os usuários do prédio já estão acostumados (em todos os outros prédios da cidade), e apenas em 2 andares você terá que utilizar esse modelo invertido.
Você explica que isso, embora possível, será um incômodo para a maioria dos usuários (mostrando uma pesquisa de preferência de ordem de botões em elevadores) e que ainda vai custar mais, pois a engenharia terá de trabalhar nessa peça.
O cliente mostra-se indiferente com sua opinião (o que é estranho já que ele além de sua experiência de arquiteto também está pagando por seu julgamento), e repete que o funcionamento deve ser assim para esses andares. “Não importa como funciona os outros elevedores. O funcionamento desses andares deve ser assim”.
Você diz que vai checar, já pensando em um jeito de se livrar dessa tarefa e idéia absurda, mas que não dá o seu aval para que seja feito dessa maneira, e que não assinará a obra pois não quer associar uma obra com defeitos e elementos contra seus princípios a seu nome. Afinal, você também foi pago para que o prédio não tivesse esse tipo de problema.
Sigh…
Não, eu não desenho prédios. E sim, recentente passei por um problema desses envolvendo o desenvolvimento de aplicações e desenho de interface, onde o cliente pediu insistentemente que eu quebrasse um padrão de interação (e não vem ao caso qual era).
Eu já ouvi algumas vezes a horrível frase: “Manda quem pode, obedece quem tem juízo”, o qual eu desconsidero totalmente! Se o cidadão me contratou por minha experiência em algo, o mínimo que eu posso fazer é não deixar que as coisas sejam feitas do modo errado!
Demonstrei e comprovei por “a mais b” que o que estavam me pedindo era errado como padrão de interação de interface, e que não iria deixar um membro da minha equipe implementar “aquilo” na aplicação.
O cliente não se preocupou muito com a minha argumentação e repentinamente o assunto morreu em nossa conversa. Ufa!
Bem, o recurso em questão não foi implementado, e nenhum usuário reclamou, afinal, a aplicação comporta-se como eles esperam (já que as demais com as quais eles estão acostumados funcionam do mesmo modo).
Nessa linha de recomendo o site This is Broken.