Tamanho de fonte agora é lei!
Publicado; 24/09/2008 Arquivado em: Unsorted 23 ComentáriosE agora virou lei: contratos não podem ser em letras minúsculas! Fico espantado ao criarem uma lei que basicamente traduz-se em “tenha respeito por seu consumidor”. Mas essa não é a primeira desse tipo. Recentemente tivemos a nova lei para telemarketing, em que um dos parágrafos diz em termos jurídicos “não desligar na cara do cliente”…
Já que estamos nessa linha, sugiro acabar com aquelas frases minúsculas dos rodapés propagandas de TV que praticamente piscam; dizer que “aparecem” seria bondade – elas não ficam nem por um segundo inteiro! O tempo de exibição é pequeno, o texto é longo e mesmo em um TV de 32″ o texto ainda fica pequeno demais para ser lido.
Se for algo que afete diretamente o consumidor, que seja dito e explicitamente. Aliás, o Código de defesa ao Consumidor já prega informação adequada e clara. Com estas leis estamos sendo apenas mais.. ahãn.. “claros” com as empresas.
Livro Adobe Flex Builder 3: Conceitos e Exemplos
Publicado; 14/09/2008 Arquivado em: Flex, Livros 9 ComentáriosAgora que o blog está funcionando normalmente (e com o pó devidamente sendo tirado) posso aproveitar e comentar do livro Adobe Flex Builder 3: Conceitos e Exemplos escrito por Daniel Schmit. O livro, da editora Brasport, tem cerca de 160 páginas, muito conteúdo sobre o Flex e o Flex Builder 3 e foi lançado em meados de agosto. O Daniel gentilmente me pediu para escrever o prefácio, o que fiz com muito prazer!
Ao meu ver esse livro cumpre muito bem dois papéis distintos: o primeiro é possibilitar que desenvolvedores iniciantes tenham um contato com esta excelente tecnologia e a partir daí, continuar o aprendizado e expansão do conhecimento com outras fontes.
O segundo papel, e talvez mais importante, é oriundo deste ser primeiro livro sobre a tecnologia Flex em português. Os que acompanham listas de discussão e a comunidade sabem como isto era pedido há tempos, e é fácil relacionar isto com a importância de livros no idioma local para o desenvolvimento de uma base sólida de desenvolvedores, o que consequentemente faz com que as empresas sintam-se mais seguras em adotar a tecnologia em larga escala.
Quem sabe este livro não fomente que outros desenvolvedores escrevam livros? E olha que eu conheço um bocado deles com este potencial!
O livro também está à venda no próprio site da Brasport, na Saraiva e também na Livraria Cultura.
Update: O Alex comentou comigo que esta semana livro constava como o 5° livro mais vendido de informática na Saraiva! Parabéns Daniel!
Introdução ao Cairngorm
Publicado; 19/07/2008 Arquivado em: Cairngorm, Flex 6 ComentáriosNada como um post sobre Cairngorm e Flex para tirar um pouco de pó deste blog! Nos últimos tempos eu não tenho trabalhado com o Flex (e conseqüentemente nem com o Cairngorm…) mas eventualmente eu dou uma navegada na Internet em sites e blogs sobre esses assuntos para me manter informado e sentir aquela nostalgia..
Enfim, o ponto é que a Adobe disponibilizou um treinamento do Cairngorm que é parte integrando do treinamento oficial. É um documento sucinto, com pouco mais de 40 páginas. Acredito que ele não deva ser utilizado como única fonte de informação sobre o assunto, mas é uma excelente introdução explicando inclusive oo propósito do Cairngorm (e não apenas sua codificação, como ocorre em outros tutoriais/artigos/etc).
Leia mais no post “Introducing Cairngorm” no site da Adobe.
Lançamento do livro Internet: O Encontro de 2 Mundos
Publicado; 02/06/2008 Arquivado em: Experiência do Usuário, Livros, Tecnologia 1 comentárioUm dos artigos que escrevi sobre experiência do usuário está no livro Internet: O Encontro de 2 Mundos, um livro sobre tecnologia e internet que assume o risco de fugir do aspecto meramente técnico e apresenta insights e crônicas inteligentes sobre a internet e seu mercado. Fiquei muito contente com o resultado final!
O coquetel de lançamento será nessa quarta-feira, dia 4/Junho a partir das 19:00 na Fnac da Av. Paulista. Diversos autores estarão por lá (eu inclusive!) e será uma excelente oportunidade de trocar figurinhas sobre tecnologia, internet e de quebra fazer um networking! O evento será aberto ao público.
O livro já está disponível para compra em alguns locais, como TIShop e Saraiva. Confira mais sobre o projeto e os autores das crônicas no site do livro.
Flex Coding Guidelines e Cairngorm
Publicado; 24/03/2008 Arquivado em: Cairngorm, Flex 1 comentárioWojciech Jakub Ptak, um desenvolvedor Flex da Noruega com um nome um tanto complicado de se escrever, aproveitou o Adobe Flex Coding Guidelines que escrevi na DClick (que também conta versão em português) e estendeu o documento, acrescentando alguns tópicos interessantes.
Achei fantástica a iniciativa de complementar o documento! Se ele concorda com o que está ali, não há necessidade de criar algo completamente novo simplesmente para chamar de seu. Esse é um modelo, aliás, pelo qual outros documentos e artigos poderiam evoluir naturalmente.
Bem, ainda não li o documento que ele disponibilizou por inteiro, mas ele é basicamente o que está disponível no site da DClick com três tópicos novos: Adobe Cairngorm, E4X Guidelines e Regular Expressions.
Particularmente, embora eu acho interessante ter um “Cairngorm Coding Guidelines”, eu não acho que este deva estar dentro de um “Flex Coding Guidelines”. Fazendo assim, presume-se que o Cairngorm deve ser utilizado sempre que se utilizar o Flex, e isso não é todo verdade. Aliás, nenhum framework é tão perfeito e abrangente que resolve todos os problemas. Frameworks resolvem problemas específicos, então só os use se você tiver os problemas que ele visa resolver. Ou ainda, como diz o Beck, não se deve achar que um framwork sozinho é a solução, e sim que ele é apenas um ponto de partida.
Nessa linha, há um antigo post do Steven Webster que continua válido: Why I think you shouldn’t use Cairngorm. Pensei que já havia publicado esse link auqi no CFGigolô, mas não o achei. De qualquer modo, a leitura é bem interessante, principalmente para os iniciantes em desenvolvimento.
Por favor, não me levem ao extremo: eu acho o Cairngorm fantástico e recomendo a todos os desenvolvedores que dêem uma olhada nele pois ele já se provou muito eficiente e tive ótimas experiências com ele.
Contratação por potencial
Publicado; 09/03/2008 Arquivado em: Frase do dia 2 Comentários“Normally, I’m pretty happy to hire inexperienced but bright people and let them learn on the job. Even for fairly important jobs, like, say, President of the United States.”
– Joel Spolsky
A propósito: o cara sabe escrever anúncios de empregos como ninguém!
Eu particularmente também sou bem adepto das contratações por potencial e competências, e não necessariamente pelo conhecimento técnico que a pessoa possui. Isso dá pano para manga para escrever um post sobre o assunto!
Testes primeiro!
Publicado; 18/01/2008 Arquivado em: Tecnologia 4 ComentáriosSeis razões para desenvolver seus testes primeiro. Interessante (e curto) artigo sobre algumas das vantagens mais tangíveis do TDD, com uma pitada de humor.
Piada do Programador Estrela
Publicado; 11/01/2008 Arquivado em: Unsorted 7 ComentáriosUm programador mediano estava sendo entrevistado para um emprego em uma grande fábrica de software: “E quais são suas pretensões salariais?”, perguntou o entrevistador, depois de ouvir longas e digressões do candidato sobre a sua própria capacidade e seu “score” numa provinha de certificação. “Aproximadamente uns vinte mil reais por mês, mais benefícios.”, respondeu, e com ar todo empertigado, arrematou: “Quais os benefícios que a sua empresa oferece?”. E o entrevistador, depois de pouco pensar, responde: “Normalmente, férias de 6 semanas por ano, fundo de pensão para complementar sua aposentadoria, um carro novo a cada dois anos, cartões de crédito, título de um clube, plano de saúde integral para todos os dependentes e viagem aos Estados Unidos duas vezes por ano.” “Você está brincando?” – pergunta o programador. “É claro! Mas foi você quem começou!”
(Originalmente criada pelo Alex meses há atrás, e hoje adaptada para o blog…)
MVC: Model View Controller e os Três Macacos
Publicado; 07/01/2008 Arquivado em: Cairngorm, Tecnologia 9 ComentáriosMuito se fala sobre MVC, e no desenvolvimento de aplicativos em Flex comenta-se muito em relação a ele também. Embora o próprio modelo de desenvolvimento de aplicativos em Flex já possibilite o desenvolvimento de aplicativos em MVC, o advento de frameworks e micro-arquiteturas como o Cairngorm fomenta ainda mais a discussão sobre o MVC.
E a estrutura para entender o MVC, uma vez que ele é um padrão de arquitetura (alguns o chamam de framework, de paradigma, etc.. mas acredito que chamá-lo de arquitetural seja mais significativo) é o mesmo do entendimento de um design pattern: entender o problema (que é a motivação para o surgimento de um padrão), entender o padrão, e por fim entender como o padrão resolve o nosso problema.
A partir do momento que o software começa a ficar grande e complexo demais e que muitos dados são apresentados para o usuário, sentimos a necessidade de separar os dados (model) da interface (a view), de modo que as mudanças na UI não mudem o modo como gerenciamos os dados. E isso é feito desacoplando (removendo a relação direta) da user interface do acesso aos dados através de um elemento adicional, o controller, que irá intermediar essa relação.
Assim, a responsabilidade de cada um dos três elementos fica bem definida:
O Model representa as informações do domínio do aplicativo (a Folha de Pagamento, por ex) e fornece funções para operar os dados (calcular o total da Folha, por ex.), isto é, ele que expõe as funcionalidade do aplicativo. O Model também é responsável por notificar a View quando os dados forem alterados.
A View, objetivamente, deve renderizar o Model e possibilitar a interação do usuário, bem como consultar ao Model quando este notificá-la de que houve alterações nos dados afim de manter a consistência entre ambos.
O Controller, o maestro da orquestra, responde às ações dos usuários (um clique, por exemplo), possibilita mudanças no Model (fazer uma requisição ao servidor e obter novos dados, por exemplo) e seleciona a View correspondente.
E deste modo, desacoplando a View do Model e com a separação de responsabilidade, reduz-se consideravelmente o nível de complexidade do software, permitindo também uma maior especialização e foco do desenvolvedor, algo de extrema importância hoje em dia com a necessidade cada vez maior de interfaces com o usuários mais efetivas.
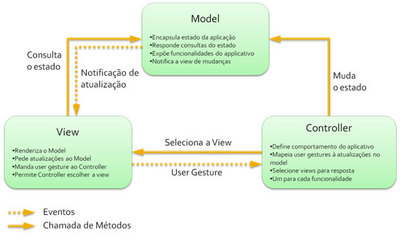
Esse fluxo pode ser sintetizado conforme a imagem abaixo, cujo original é da Sun:
Um ponto importante aqui é não confundir o MVC com desenvolvimento em Três Camadas. Desenvolvimento em Três Camadas é uma arquitetura para softwares cliente-servidor, e as camadas representam sistemas distintos (camada de apresentação, camada de negócios e camada de dados, que podem, análoga e respectivamente, ser um aplicativo em Flex, o código Java no servidor e um banco de dados). E fundamentalmente a camada de apresentação nunca pode acessar os dados diretamente, isto é, deve passar pela camada intermediária (ou pelas camadas, já que há sistemas com mais de três camadas).
E embora MVC e Três Camadas pareçam significar a mesma coisa, o nível em que eles atuam é bem diferente. Enquanto o MVC trata do código do aplicativo propriamente dito, o desenvolvimento em Três Camadas refere-se a um nível topologicamente mais alto (entre os sistemas). Outra diferença vital é que em Três Camadas o fluxo é linear (da camada de apresentação para a de negócios, de negócios para dados, voltando de dados para negócios e de negócios para dados), em MVC é triangular (a View envia um comando para o Controller, que por sua vez atualiza o Model e a View é consulta os novos dados no Model). Portanto, não vamos confundir as coisas!
E as implementações em MVC variam de acordo com a linguagem, claro. Mas nada disso é realmente novo, e há algo mais que gostaria de apresentar aqui, agora que já estamos contextualizados.
Eu e Beck Novaes, quando trabalhávamos juntos em um projeto educacional e de treinamento em desenvolvimento em Adobe Flex e Cairngorm, criamos uma série de idéias e conceitos, dos quais uma delas era relacionada à MVC.
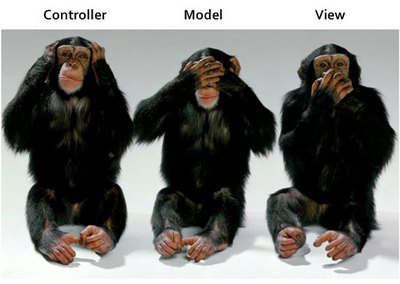
Você provavelmente já escutou a história dos Três Macacos Sábios, não é mesmo? Muito possivelmente associada a Gandhi, que sempre levava consigo os três totens dos macaquinhos. Um os macacos está tampando os olhos, outro tampando os ouvidos e o terceiro tampando a boca, representando “não veja o mal, não ouça o mal, não fale o mal”.
Da mesma forma, apresento os Macacos MVC (ou MVC Monkeys para os gringos…):
- A View é muda, mas faz gestos (user gestures) para o Controller e escuta mudanças no Model;
- O Model é cego, mas escuta o Controller e fala para a View sobre as mudanças nele próprio;
- O Controller é surdo, fala para o Model quando mudar de estado e vê os gestos da View.
Resenha: As Leis da Simplicidade
Publicado; 03/01/2008 Arquivado em: Livros Comentários desativados em Resenha: As Leis da SimplicidadeCerta vez ouvi falar de uma fita de vídeo chamada “Como dizer o que você tem a dizer em 5 minutos?”, mas que tinha mais de uma hora de duração. Um tanto questionável, não é mesmo? A resposta do autor era simples: “Ninguém compraria uma fita com apenas 5 minutos de duração!”.
John Maeda, em contrapartida, seguiu suas próprias leis. Utilizando-se das duas primeiras leis, Reduzir e Organizar, escolheu 10 das 16 leis que tinha em mente, e de acordo com a terceira, Tempo, escreveu um livro curto de 100 páginas, que pode ser lido rapidamente.
A cada capítulo eu associava a lei em questão com situações do dia a dia e vários pensamentos me vinham à cabeça. As leis são concisas, e o livro, além de criativo, com muitas histórias e comparações com a vida real, é livre de jargões tecnológicos e muito mais focado em negócio do que nessa ou naquela tecnologia – o que para mim é muito positivo.
Contudo, não nego que em razão da “buzz” que ocorreu com o livro, eu esperava mais. Mas fazendo uma análise fria do preço do livro, do tempo que levei para ler, da introdução ao assunto da simplicidade e das perguntas que ele me fez fazer, considero uma boa leitura.
Assim, se você procura um livro com dez leis que possam ser traduzidos em dez passos para aplicar simplicidade em seu negócio (ou para aplicar em seu website), esse livro não é para você. O livro em si é uma ótima base para questionamentos e fomenta muitas perguntas, de modo que você próprio deve decidir como e o quão simples seu produto ou serviço pode e deve ser.