Introdução ao Cairngorm
Publicado; 19/07/2008 Arquivado em: Cairngorm, Flex 6 ComentáriosNada como um post sobre Cairngorm e Flex para tirar um pouco de pó deste blog! Nos últimos tempos eu não tenho trabalhado com o Flex (e conseqüentemente nem com o Cairngorm…) mas eventualmente eu dou uma navegada na Internet em sites e blogs sobre esses assuntos para me manter informado e sentir aquela nostalgia..
Enfim, o ponto é que a Adobe disponibilizou um treinamento do Cairngorm que é parte integrando do treinamento oficial. É um documento sucinto, com pouco mais de 40 páginas. Acredito que ele não deva ser utilizado como única fonte de informação sobre o assunto, mas é uma excelente introdução explicando inclusive oo propósito do Cairngorm (e não apenas sua codificação, como ocorre em outros tutoriais/artigos/etc).
Leia mais no post “Introducing Cairngorm” no site da Adobe.
Flex Coding Guidelines e Cairngorm
Publicado; 24/03/2008 Arquivado em: Cairngorm, Flex 1 comentárioWojciech Jakub Ptak, um desenvolvedor Flex da Noruega com um nome um tanto complicado de se escrever, aproveitou o Adobe Flex Coding Guidelines que escrevi na DClick (que também conta versão em português) e estendeu o documento, acrescentando alguns tópicos interessantes.
Achei fantástica a iniciativa de complementar o documento! Se ele concorda com o que está ali, não há necessidade de criar algo completamente novo simplesmente para chamar de seu. Esse é um modelo, aliás, pelo qual outros documentos e artigos poderiam evoluir naturalmente.
Bem, ainda não li o documento que ele disponibilizou por inteiro, mas ele é basicamente o que está disponível no site da DClick com três tópicos novos: Adobe Cairngorm, E4X Guidelines e Regular Expressions.
Particularmente, embora eu acho interessante ter um “Cairngorm Coding Guidelines”, eu não acho que este deva estar dentro de um “Flex Coding Guidelines”. Fazendo assim, presume-se que o Cairngorm deve ser utilizado sempre que se utilizar o Flex, e isso não é todo verdade. Aliás, nenhum framework é tão perfeito e abrangente que resolve todos os problemas. Frameworks resolvem problemas específicos, então só os use se você tiver os problemas que ele visa resolver. Ou ainda, como diz o Beck, não se deve achar que um framwork sozinho é a solução, e sim que ele é apenas um ponto de partida.
Nessa linha, há um antigo post do Steven Webster que continua válido: Why I think you shouldn’t use Cairngorm. Pensei que já havia publicado esse link auqi no CFGigolô, mas não o achei. De qualquer modo, a leitura é bem interessante, principalmente para os iniciantes em desenvolvimento.
Por favor, não me levem ao extremo: eu acho o Cairngorm fantástico e recomendo a todos os desenvolvedores que dêem uma olhada nele pois ele já se provou muito eficiente e tive ótimas experiências com ele.
MVC: Model View Controller e os Três Macacos
Publicado; 07/01/2008 Arquivado em: Cairngorm, Tecnologia 9 ComentáriosMuito se fala sobre MVC, e no desenvolvimento de aplicativos em Flex comenta-se muito em relação a ele também. Embora o próprio modelo de desenvolvimento de aplicativos em Flex já possibilite o desenvolvimento de aplicativos em MVC, o advento de frameworks e micro-arquiteturas como o Cairngorm fomenta ainda mais a discussão sobre o MVC.
E a estrutura para entender o MVC, uma vez que ele é um padrão de arquitetura (alguns o chamam de framework, de paradigma, etc.. mas acredito que chamá-lo de arquitetural seja mais significativo) é o mesmo do entendimento de um design pattern: entender o problema (que é a motivação para o surgimento de um padrão), entender o padrão, e por fim entender como o padrão resolve o nosso problema.
A partir do momento que o software começa a ficar grande e complexo demais e que muitos dados são apresentados para o usuário, sentimos a necessidade de separar os dados (model) da interface (a view), de modo que as mudanças na UI não mudem o modo como gerenciamos os dados. E isso é feito desacoplando (removendo a relação direta) da user interface do acesso aos dados através de um elemento adicional, o controller, que irá intermediar essa relação.
Assim, a responsabilidade de cada um dos três elementos fica bem definida:
O Model representa as informações do domínio do aplicativo (a Folha de Pagamento, por ex) e fornece funções para operar os dados (calcular o total da Folha, por ex.), isto é, ele que expõe as funcionalidade do aplicativo. O Model também é responsável por notificar a View quando os dados forem alterados.
A View, objetivamente, deve renderizar o Model e possibilitar a interação do usuário, bem como consultar ao Model quando este notificá-la de que houve alterações nos dados afim de manter a consistência entre ambos.
O Controller, o maestro da orquestra, responde às ações dos usuários (um clique, por exemplo), possibilita mudanças no Model (fazer uma requisição ao servidor e obter novos dados, por exemplo) e seleciona a View correspondente.
E deste modo, desacoplando a View do Model e com a separação de responsabilidade, reduz-se consideravelmente o nível de complexidade do software, permitindo também uma maior especialização e foco do desenvolvedor, algo de extrema importância hoje em dia com a necessidade cada vez maior de interfaces com o usuários mais efetivas.
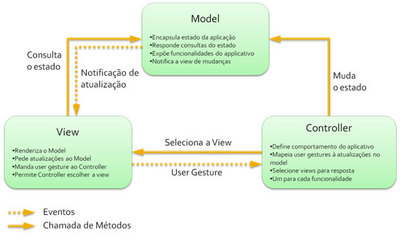
Esse fluxo pode ser sintetizado conforme a imagem abaixo, cujo original é da Sun:
Um ponto importante aqui é não confundir o MVC com desenvolvimento em Três Camadas. Desenvolvimento em Três Camadas é uma arquitetura para softwares cliente-servidor, e as camadas representam sistemas distintos (camada de apresentação, camada de negócios e camada de dados, que podem, análoga e respectivamente, ser um aplicativo em Flex, o código Java no servidor e um banco de dados). E fundamentalmente a camada de apresentação nunca pode acessar os dados diretamente, isto é, deve passar pela camada intermediária (ou pelas camadas, já que há sistemas com mais de três camadas).
E embora MVC e Três Camadas pareçam significar a mesma coisa, o nível em que eles atuam é bem diferente. Enquanto o MVC trata do código do aplicativo propriamente dito, o desenvolvimento em Três Camadas refere-se a um nível topologicamente mais alto (entre os sistemas). Outra diferença vital é que em Três Camadas o fluxo é linear (da camada de apresentação para a de negócios, de negócios para dados, voltando de dados para negócios e de negócios para dados), em MVC é triangular (a View envia um comando para o Controller, que por sua vez atualiza o Model e a View é consulta os novos dados no Model). Portanto, não vamos confundir as coisas!
E as implementações em MVC variam de acordo com a linguagem, claro. Mas nada disso é realmente novo, e há algo mais que gostaria de apresentar aqui, agora que já estamos contextualizados.
Eu e Beck Novaes, quando trabalhávamos juntos em um projeto educacional e de treinamento em desenvolvimento em Adobe Flex e Cairngorm, criamos uma série de idéias e conceitos, dos quais uma delas era relacionada à MVC.
Você provavelmente já escutou a história dos Três Macacos Sábios, não é mesmo? Muito possivelmente associada a Gandhi, que sempre levava consigo os três totens dos macaquinhos. Um os macacos está tampando os olhos, outro tampando os ouvidos e o terceiro tampando a boca, representando “não veja o mal, não ouça o mal, não fale o mal”.
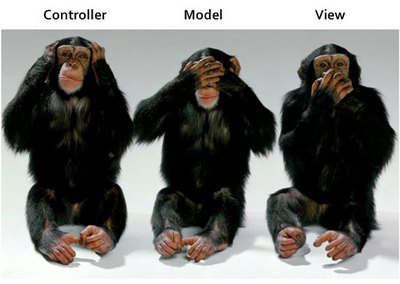
Da mesma forma, apresento os Macacos MVC (ou MVC Monkeys para os gringos…):
- A View é muda, mas faz gestos (user gestures) para o Controller e escuta mudanças no Model;
- O Model é cego, mas escuta o Controller e fala para a View sobre as mudanças nele próprio;
- O Controller é surdo, fala para o Model quando mudar de estado e vê os gestos da View.
Cairngorm – Parte 6
Publicado; 30/03/2006 Arquivado em: Cairngorm, Flex Comentários desativados em Cairngorm – Parte 6Essa é a sexta e última parte (parte 1, parte 2, parte 3, parte 4 e parte 5) do conjunto de artigos sobre o Cairngorm. Essa última parte apresenta um resumo sobre o funcionamento da microatquitetura proposta, bem como um interessante exemplo de implementação de uma nova funcionalidade no Cairngorm Store (o Flex Store convertido para o Cairngorm).
Novamente, reitero que é interessante ler o artigo original de Steven Webster na íntegra para um melhor entendimento. Essas sínteses apresentadas aqui no blog são apenas como referência e fazem parte de um estudo que conduzi com minha equipe atual. E nem estes devem ser considerados únicas fontes de informação de arquiteturas de aplicação – aspecto vital para um bom produto final.
Cairngorm – Parte 5
Publicado; 29/03/2006 Arquivado em: Cairngorm, Flex Comentários desativados em Cairngorm – Parte 5Dando seqüência à quarta parte, esta quinta e penúltima discute as implementações do Service Locator e do Business Delegate. Um dos principais pontos é que cada Command é de um use case, e ainda assim pode chamar o mesmo método no servidor, o que justifica o delegate (veja mais sobre as responsabilidade de cada pattern do Cairngorm nesse post. Também é comentado sobre o desenvolvedor responsável pela integração com o server-side e o desenvolvedor do cliente.
Novamente, recomendo que o artigo original seja lido na íntegra para um melhor aproveitamento. Esse conjunto de posts é referente a um estudo realizado e não deve ser considerado única fonte de referência no assunto.
Cairngorm – Parte 4
Publicado; 28/03/2006 Arquivado em: Cairngorm, Flex Comentários desativados em Cairngorm – Parte 4Essa é a parte 4 do artigo (que contém exemplos práticos, baseados no Cairngorn Store). Este é referente a microarquitetura Service to Worker, que envolve os design patterns Front Controller, Event Broadcaster e Command, que em conjunto integram-se com o Model Locator e o Value Object. O original em inglês está disponível aqui.
Um dos maiores paradigmas desse estilo de desenvolvimento está nesse trecho do artigo: “No more scattering of business logic across an ever-growing ecosystem of MXML components. No more monolithic classes that state ‘if the application just did this, then do that; but if it did this, then do the next thing…’”
Cairngorm – Parte 3
Publicado; 27/03/2006 Arquivado em: Cairngorm, Flex Comentários desativados em Cairngorm – Parte 3Dando continuidade da série (parte 1, parte 2) esta terceira parte é referente à view. O original, de Steven Webster, no qual baseio esse estudo que conduzi com minha equipe, está aqui.
Os pontos mais interessante foram as best practices sugeridas, dentre elas uma que sempre sugeri: nomes semânticos para os elementos (componentes, telas e afins) – não me venha com nomes em código!; e a questão de disparar eventos, muito mais utilizado agora no Cairngorm 2 (e reformulado no Flex 2).
Cairngorm – Parte 2
Publicado; 26/03/2006 Arquivado em: Cairngorm, Flex Comentários desativados em Cairngorm – Parte 2Na seqüência do primeiro artigo, essa segunda parte discute os desafios do desenvolvimento das RIAs, e foca no primeiro deles: manter o estado no cliente, e discute a solução desses problemas com os patterns VO (ou DTO, Data Transfer Object) e ModelLocator.
O original no qual esse estudo é baseado está disponível do Developer Center.
Cairngorm – Parte 1
Publicado; 25/03/2006 Arquivado em: Cairngorm, Flex Comentários desativados em Cairngorm – Parte 1O Cairngorm é uma micro-arquitetura de desenvolvimento para RIAs em Flex, e um projeto opensource e tem sido considerado pela comunidade uma excelente solução para os problemas recorrentes de desenho de RIAs.
Essa é a primeira parte é de um conjunto de seis posts baseados nos artigos do Steven Webster no Flex Developer Center.
Procurando orientar a comunidade sobre as melhores práticas do uso do Cairngorm, Steven Webster escreveu um conjunto de seis artigos no Flex Developer Center sobre o Cairngorm, projeto do qual ele faz parte.
Esse post é referente à primeira parte do artigo, com os principais pontos traduzidos de forma livre, a fim de conduzir a equipe com quem trabalho hoje sobre as melhores práticas de desenvolvimento de RIAs.
Ou seja, aqui estão apenas alguns dos pontos que eu anotei como sendo importantes na hora de transmitir essa informação à equipe, de modo que a leitura completa dos artigos (bem mais completo do que as sínteses que irei apresentar) é bastante proveitosa.
Um dos pontos chaves dessa primeira parte é no final, em que ele discute que o Cairngorm não é a solução de todos os problemas, embora por experiência ele tem atendido muito bem.Frequentemente me perguntam qual o melhor framework para ColdFusion: Mach II, FuseBox, ModelGlue, Tartan, etc. Não há um melhor, claro, pois cada um deles pretende resolver problemas específicos de arquitetura, desenho e eventualmente de camadas.
Cairngorm 2 Alpha
Publicado; 02/02/2006 Arquivado em: Cairngorm, Flex Comentários desativados em Cairngorm 2 AlphaE o pessoal da Adobe Consulting já disponibilizou a versão Alpha da nova versão do Cairngorm, para desenvolvimento de aplicativos em Flex.
Uma versão interessante, com algumas novidades, principalmente na utilização do ModelLocator e no tratamento de eventos, não mais com o EventBroadcaster e sim sugerindo ao desenvolvedor que crie seus próprios eventos e os “dispare” utilizando o novo modelo de eventos do Flash (com dispatchEvent()).
A equipe responsável por esta nova versão pede o feedback da comunidade na lista FlexCoders.