Cairngorm: Framework para RIAs em Flex
Publicado; 30/10/2005 Arquivado em: Cairngorm, Flex, Tecnologia 3 ComentáriosCairngorm é um framework para o desenvolvimento de Rich Internet Applications utilizando a Flash Plataform, seja em Flash ou Flex, este último o foco no que segue. O Cairngorm foi desenvolvimento primariamente pela equipe da iteration::two (agora Macromedia Consulting Europe), uma empresa que ficou muito conhecida pela suas aplicações RIA. A seguir, pretendo demonstrar o funcionamento do Cairngorm v. 0.99 e as vantagens em sua utilização.
Panorâma
Um framework para desenvolvimento é uma estrutura coesa que auxilia o desenvolvimento de softwares provendo organização, favorecendo escalabilidade e manutenção, até mesmo incluindo componentes, a afim de ajudar o desenvolvimento de um software.
As vantagens de se utilizar um framework são inúmeras, mas é preciso atentar aos problemas que o framework propõe-se a resolver. Conheço pessoas muito capacitadas tecnicamente (e excelente desenvolvedores) que por vezes não utilizam frameworks, simplesmente porque um determinado framework resolve problemas que eles não têm, ou o contexto do desenvolvimento da aplicação (tamanho, pouca manutenção e adição de recursos, tamanho da equipe, etc) simplesmente não requer um framework.
Contudo, para aplicações de grande porte, um framework já provê ganhos imediatos no tocante à modularidade e facilidade no desenvolvimento em equipe.
O Cairngorm fornece uma micro-arquitetura para o desenvolvimento em Flex, baseando se em design patterns. Design patterns, da tradução literal, são “padrões de desenho” de aplicações, para resolver problemas recorrentes no desenvolvimento de aplicações.
O Cairngorm utiliza os seguintes design patterns, explicados sucintamente mais adiante.
• View Helper
• Front Controller
• Command
• Sequence Command
• Business Delegate
• Service Locator
• Value Object
• View Locator
• Model Locator
• Responder
View Helper
O View Helper é um auxiliar para a view, ou seja, a nossa tela. Seu propósito é literalmente separar a lógica da tela com a tela em si, ou seja, funções que manipulam a tela dos elementos de interface da tela (grids, listas, e afins). Desse modo, mantém a tela responsável por formatar os dados, enquanto a responsabilidade de pegar, processar e preparar os dados é do View Helper.
Front Controller
A medida que os use cases de um determinado software aumentam, aumenta também a quantidade de serviços da aplicação, inclusive de serviços comuns, como autenticação e log. Desse modo, o Front Controller é um ponto de contato para cada request, separando a camade de negócios da camada de apresentação. O Front Controller fica “escutando” os eventos ocorridos e controlando o fluxo da aplicação.
Command
Quanto mais código é adicionado no Controller referente aos use cases, cresce a sua complexidade e dificulta sua manutenção. Desse modo, propõe-se reduzir a complexidade do Controller reduzindo sua lógica. Com o Command, o Front Controller fica livre para a sua principal tarefa, delegar para alguém fazer o trabalho. O Command, por fim, é implementado por use case, gerenciando a resposta de um método remoto. Como é por use case, dois Commands podem chamar o mesmo método remoto, mas em seu tratamento de resultado, podem realizar tarefas diferentes.
Business Delegate
O Business Delegate propõe não expor os detalhes de implementação de serviços de negócio. Dessa forma, ele visa ocultar a complexidade de comunicação remota, acessando a camada de negócio. As conexões cliente-servidor ficam centralizar e o mesmo método pode ser utilizado por diferentes Commands.
Service Locator
Criar conexões de diferentes serviços não é a preocupação do desenvolvedor em Flex, já que os dados que ele irá utilizar independem do tipo de serviço remoto. O Service Locator é uma abstração da implementação de serviços, escondendo de seu cliente (o Business Delegate) os detalhes de conexão.
Value Object
O Value Object (VO) resolve o problema de transferência de dados entre camadas da aplicação, já que o que importa não é como os objetos são representados (em ColdFusion, em Java, etc..), mas sim os dados desses objetos. O VO é um container para dados que representa uma entidade do sistema, possibilitando interoperabilidade entre as camadas.
View Locator
O View Locator é utilizado para localizar e retornar a instância de uma tela, de modo que seja possível, em qualquer lugar da aplicação, manipular uma tela através de seu repesctivo View Helper.
Model Locator
O Model Locator é a memória da aplicação, onde os objetos de dados (um objeto que popule um comboBox, ou um grid, as imagens utilizadas na aplicação, etc) utilizados na aplicação são iniciados e guardados, como um “storage”. O Cairngorm utiliza a API de Data Binding do Flex no Model Locator, de modo que basta a variável ser alterada no Model Locator para que o dado reflita diretamente na tela.
Responder
O Responder é implementado para associar o objeto responsável pelo tratamento do resultado de uma chamada remota. Sua implementação é no Command.
Event Broadcaster
O Event Broacaster é utilizado pela aplicação para notificar o Controller (que está “escutando”) que algo aconteceu.
Exemplo de interação entre os patterns
A User Interface instancia e nomeia seu Controller e seu Service Locator. Desse modo, a aplicação já tem uma ponto de contato com o servidor remoto. A tela também instância o Model Locator, para que tenha onde guardar os dados que irão retornar do servidor, e o View Helper, que contém a lógica da tela.
O View Helper dessa tela instancia o Event Broadcaster, para poder avisar o Controller de um evento. Se for passar algum dado para o servidor, o View Helper irá instanciar e popular o Value Object.
Um clique em um botão para receber novas mensagens é feito por um usuário. A tela irá chamar o método responsável por lidar com a ação do usuário no View Helper. O View Helper, por sua vez, irá avisar que um evento ocorreu.
O Controller está escutando pelas mensagens, e irá associar o Command GetMessagesCommand ao evento getMessages (disparado pelo View Helper).
O Commmand vai se comunicar com o serviço e gerenciar sua resposta, desse modo, implementa a interface Responder, que irá lidar com o resultado da comunicação com o servidor, seja ele o dado esperado ou uma falha. Por fim, chama o método getMessages() no Delegate.
O Delegate é um “proxy” para um método server-side. Ele irá procurar, através do Service Locator, o serviço responsável por gerenciar o método chamado. Em seu método getMessages(), o Delegate irá chamar o método getMessages() no service de acordo.
O Service Locator abstrai o serviço remoto, e irá chamar o método getMessages() no servidor, independente de qual seja a definição de serviço (RemoteObject, WebService ou uma chamada HTTP).
De volta ao Command (que tem o Responder implementado para gerenciar o resultado do método), este pode instanciar o Model Locator e atualizar uma variável, e por conseqüência, a tela, uma vez que na mesma o binding do Flex está sendo utilizado; ou localizar o View Helper de uma tela através do View Locator para manipular a tela; ou ainda cair no tratamento de erro, caso um tenha ocorrido na comunicação com o servidor.
Esse exemplo é baseado em uma mensagem de Steven Webster na lista FlexCoders.
Conclusão
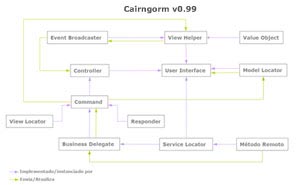
 Ao lado é possível ver um diagrama do funcionamento e da interação entre os patterns no Cairngorm v 0.99. Clique no diagrama para ver uma versão ampliada. Esse diagrama, bem como grande parte do conteúdo desse artigo, faz parte do curso do Cairngorm que eu e o Rafael Martinelli montamos.
Ao lado é possível ver um diagrama do funcionamento e da interação entre os patterns no Cairngorm v 0.99. Clique no diagrama para ver uma versão ampliada. Esse diagrama, bem como grande parte do conteúdo desse artigo, faz parte do curso do Cairngorm que eu e o Rafael Martinelli montamos.
O Cairngorm resolve uma série de problemas recorrentes em Rich Internet Applications, aplicando um conjunto de patterns já conhecidos. O Cairngorm têm se provado muito útil para aplicações enterprise, e inclusive em pequenos aplicativos, como um pequeno e rápido dashboard, pois permite que um visual designer, o desenvolvedor Flex e o desenvolvedor server-side trabalhem ao mesmo tempo e de forma sincronizada em sua arquitetura, de modo que o aplicativo seja concluído rapidamente, e as peças se encaixem perfeitamente.
Para fazer download do framework e de exemplos de sua implementação, acesse a página do framework no site da iteration::two.
Referências
Architecting Flex Applications: Cairngorm and RIA Microarchitecture
Core J2EE Patterns: Patterns index page
Flexcoders – Cairngorm For Dummies
Gostaria de receber, se possivel, um exemplo de Front Controller generico, pois não consigo entender.
Atenciosamente
Como posso baixar este framework? O site está fora do ar.
Caros,
O framework agora está disponível no Adobe Labs: labs.adobe.com. Sugiro que deêm uma olhada também em cairngormdocs.org.