Macromedia Flex: Interface e Experiência
Publicado; 27/06/2005 Arquivado em: Experiência do Usuário, Flex 4 ComentáriosO Flash nasceu como uma ferramenta visual, para animações, desenho e afins. Mas lá pela versão 6 a Macromedia incorporou à ele outras capacidades, como a de gerar formulários e se conectar com a camada de negócios (via Flash Remoting ou WebServices). Foi um pequeno passo, mas que já naquele momento propunha uma quebra de um paradgima e uma solução para um problema recorrente, a falta de uma ferramenta para o desenvolvimento de aplicativos na web.
Atualmente é possível desenvolver aplicações somente com o Flash, mas em comparação com o Flex, a produção é mais demorada. Em contra partida, o Flash é bastante poderoso para designers gráficos, e terá mais recursos nesse âmbito na próxima versão.
Perguntaram-me uma vez como os web designers poderiam se adequar ao Flex. Bem, eu não vejo outro jeito, se não os web designers aprenderem como o Flex funciona, quais os recursos que ele oferece em termos de apelo visual (animações, estilos, etc) e desenvolver efetivamente utilizando a ferramenta. E aprender a tecnologia vai de cada um.
Proposta do Macromedia Flex
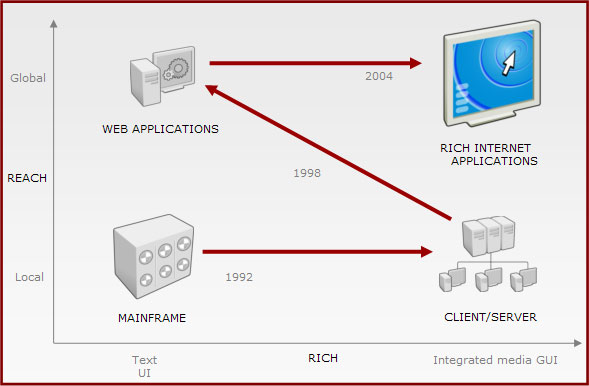
Macromedia define o Flex como uma solução enterprise para rich internet applications, partindo da premissa que a Internet provê uma boa experiência em busca e navegação – operações essencialmente de leitura através da web. Mas para interações e transações, a Internet, mesmo utilizando o DHTML, ainda contém muitos refreshs, o que consome tempo e potencializa erros dos operadores. A necessidade é de uma inteligência que fica disponível no desktop do cliente e através de múltiplas plataformas.

Fonte: Macromedia
Com esta necessidades em mente, a Macromedia foca no conceito de aplicações ricas para a internet, utilizando o Flash como meio de distribuição destas aplicações. O benefícios das Rich Internet Applications são, segundo a Macromedia:
• Maior faturamento: Mais transações online são finalizadas devido a velocidades, finalização de tarefa, retorno
• Maior diferenciação: Mais intuitivo, costumizada e fortemente orientada à serviços
• Maior entendimento: Forma de visualização de informações de negócio complexas
• Custo reduzido de suporte: Mais usável + menos erros = menos chamados
• Custo reduzido em recursos eletrônicos: Com um smart cliente, somente dados são trafegados, reduzindo o consumo de banda e fazendo menor uso de processador
• Custos de desenvolvimento reduzido: Construido para aplicação, multi-plataforma, componentes profissionais
Mudança no modelo de construir o visual
Programadores programam, certo? O que fizeram os programadores em Fortran quando surgiu o C? Alguns simplesmente ignoraram, é verdade. Mas a maioria (e que sobreviveu) encarou a novidade como benéfica e foi aprender como funcionava, para continuar a fazer o que já faziam: programar.
E há novidades que não vêm para substituir, mas para complementar, como é o caso do CSS em relação ao HTML. O CSS veio para ajudar a separar o visual do conteúdo, e o fez de forma bastante interessante, inclusive evoluindo quando chegou o XML.
Os web designers que trabalharam com essa tecnologia vão ter que evoluir. Eles vão continuar produzindo o mesmo que sabem produzir – interfaces visuais – mas dessa vez, em um novo modelo, e com uma nova proposta, como visual designers para aplicações. Da mesma maneira que um web designer outrora aprendeu o Photoshop, agora para ser um visual designer de aplicações ele precisa também conhecer o Flex.
Um dos primeiros paradigmas encontrados é o que o designer já conhece de Flash. É um tanto quanto estranho para quem tinha uma timeline, agora ter de realizar as mesmas tarefas programaticamente. Há vantagens em realizar essas tarefas via programação, como facilidade de controle de propriedades, controlar objetos para múltiplos dispositivos (de telas widescreen à dispositivos portáteis), e a integração de diferentes elementos multimídia (Sham Bhanl em seu livro Flash MX Designer’s ActionScript Reference).
A “cara de componentes” também é um fator bastante citado. Uma aplicação não necessariamente precisa ser linda. Ela precisa ser sem dúvida, usável, e o Halo, experience model criado pela Macromedia, facilita bastante esta tarefa. O Halo inclui o conjunto de componentes (inputs de texto, de calendário, tabnavigator, etc) e um skin (um tema visual) padrão, que é a “cara de componente” que os habituados com o Flash chamam. Mas com algumas poucas linhas de CSS já é possível trabalhar bastante o aspecto visual da aplicação, e esse recurso é algo que muitos esquecem. O Flex Style Explorer, da Macromedia Consulting, é uma excelente ferramenta para trabalhar com o CSS e ver o resultado em tempo real.
Um desenvolvedor, mesmo que não foque no visual, já consegue construir uma aplicação bastante elegante e usável (providos pelo Helo), seguindo os princípios do arquiteto de informação. Mas se o visual designer trabalhar no look and feel, com certeza o usuário se sentirá mais a vontade.
Um outro forte paradigma é a programação em si. Como no HTML, há ferramentas capazes de gerar o código através de auxílios visuais (ex: Flex Builder), mas para dominar todo o poder que a linguagem é capaz de oferecer – bem como gerar um código mais eficiente – o usuário terá que fazer programaticamente.
Experiência
Há inúmeras referências sobre experiência, mas há uma pergunta que eu costumeiramente faço nas palestras que já elucida uma boa parte do conceito: Por que as pessoas pagam R$ 2,00 no Fran’s Café por uma xícara de café de R$ 0,50?
A experiência em aplicações é mais do que animações e um look and feel bonitinho, e sim fornecer, utilizando auxílios visuais, usabilidade e facilidade para o usuário completar com êxito as tarefas que precisa.
Uma boa experiência é útil, usável e desejável:
• Útil: ajudar os usuários a resolverem problemas importantes de maneira rápida e eficiente, de acordo com as necessidades dos usuários.
• Usável: Fácil de aprender e usar, de maneira intuítiva e natural para os usuários, com uma qualidade visual agradável que passa a sensação de alta qualidade.
• Desejável: De acordo com os valores e costumes do usuários, dando sensação de controle e liberdade.
O conceito de “useful, usable, desirable” é do livro Creating Breakthrough Products de Jonathan Cagan e Craig M. Vogel.)
Quando tratamos de lojas reais há um custo para o consumidor sair de uma loja e entrar em outra. Mas e quando compra-se pela Internet, qual a dificuldade de sair de um site e entrar em outro? Cada vez mais a experiência é importante, fazendo com que o usuário sinta-se confortável e atraído. E isso cria uma particularidade nas aplicações, afinal, em um site de compras on-line, há concorrentes. Mas em um sistema interno de uma empresa, aquele é meio pelo qual o usuário deve desenvolver a tarefa. Se ele não se sentir confortável com o sistema, ele irá procurar outros meios de realizar sua tarefa (como planilhas Excel, as mais utilizadas), ou pior, não irá fazer o trabalho necessário.
Já ouvi dizeres de que o Flex não foi feito para designers. Mas isso é um pensamento imediatista e precipitada. O Flex pode proporcionar mais do que um simples design. Pode proporcionar uma experiência.
Pois é Fábio, acabou-se o tempo de que webdesigner era ó webdesigner, para sobreviver é necessidade hoje aprender tambem linguagem de programação.
Fabio, parabéns pelo artigo! Cada vez mais os profissionais da área de web tem que se esforçar para aprender mais e mais tecnologias. Este é o preço da vida moderna, mas tem lá suas compensações…
Muito bom Fabio! Parabens pelo artigo! Estou começando a “molhar meus pés” com o Flex e provavelmente irei refazer um site que fizemos com o Flash Remoting agora utilizando o Flex… Lançamos ele alguns meses após a Macromedia liberar o FR e quem quiser ver como ficou pode dar uma olhada aqui: http://www.luminaire.com O projeto entrou em produção apenas parcialmente já que todo a parte de e-commerce (esta disponibilizado apenas o catalogo e o conteúdo atualmente) não foi implantado apesar de termos feito tudo pois a empresa não tinha condições logísticas para receber pedidos pela web.
Agora o desafio é bem maior pois além das funcionalidades que eles possuem estão querendo que o conteúdo seja indexado pelo google e que a parte de e-commerce seja colocada em prática…
Então, em alguns meses devo postar mais também sobre o Flash e o Flex por aqui!
Grande Abraço pra todos!
Fabio, vale lembrar que o Flash (MX2004-AS 2) continua tendo um papel importantissimo em equipes de desenvolvimento Flex para criar (no FLash) componentes personalizados para uso no FLex (via SWC)