MVC: Model View Controller e os Três Macacos
Publicado; 07/01/2008 Arquivado em: Cairngorm, Tecnologia 9 ComentáriosMuito se fala sobre MVC, e no desenvolvimento de aplicativos em Flex comenta-se muito em relação a ele também. Embora o próprio modelo de desenvolvimento de aplicativos em Flex já possibilite o desenvolvimento de aplicativos em MVC, o advento de frameworks e micro-arquiteturas como o Cairngorm fomenta ainda mais a discussão sobre o MVC.
E a estrutura para entender o MVC, uma vez que ele é um padrão de arquitetura (alguns o chamam de framework, de paradigma, etc.. mas acredito que chamá-lo de arquitetural seja mais significativo) é o mesmo do entendimento de um design pattern: entender o problema (que é a motivação para o surgimento de um padrão), entender o padrão, e por fim entender como o padrão resolve o nosso problema.
A partir do momento que o software começa a ficar grande e complexo demais e que muitos dados são apresentados para o usuário, sentimos a necessidade de separar os dados (model) da interface (a view), de modo que as mudanças na UI não mudem o modo como gerenciamos os dados. E isso é feito desacoplando (removendo a relação direta) da user interface do acesso aos dados através de um elemento adicional, o controller, que irá intermediar essa relação.
Assim, a responsabilidade de cada um dos três elementos fica bem definida:
O Model representa as informações do domínio do aplicativo (a Folha de Pagamento, por ex) e fornece funções para operar os dados (calcular o total da Folha, por ex.), isto é, ele que expõe as funcionalidade do aplicativo. O Model também é responsável por notificar a View quando os dados forem alterados.
A View, objetivamente, deve renderizar o Model e possibilitar a interação do usuário, bem como consultar ao Model quando este notificá-la de que houve alterações nos dados afim de manter a consistência entre ambos.
O Controller, o maestro da orquestra, responde às ações dos usuários (um clique, por exemplo), possibilita mudanças no Model (fazer uma requisição ao servidor e obter novos dados, por exemplo) e seleciona a View correspondente.
E deste modo, desacoplando a View do Model e com a separação de responsabilidade, reduz-se consideravelmente o nível de complexidade do software, permitindo também uma maior especialização e foco do desenvolvedor, algo de extrema importância hoje em dia com a necessidade cada vez maior de interfaces com o usuários mais efetivas.
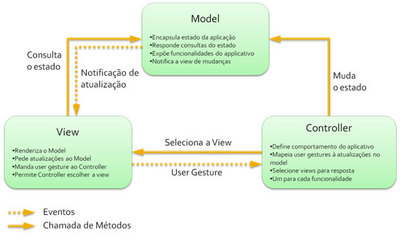
Esse fluxo pode ser sintetizado conforme a imagem abaixo, cujo original é da Sun:
Um ponto importante aqui é não confundir o MVC com desenvolvimento em Três Camadas. Desenvolvimento em Três Camadas é uma arquitetura para softwares cliente-servidor, e as camadas representam sistemas distintos (camada de apresentação, camada de negócios e camada de dados, que podem, análoga e respectivamente, ser um aplicativo em Flex, o código Java no servidor e um banco de dados). E fundamentalmente a camada de apresentação nunca pode acessar os dados diretamente, isto é, deve passar pela camada intermediária (ou pelas camadas, já que há sistemas com mais de três camadas).
E embora MVC e Três Camadas pareçam significar a mesma coisa, o nível em que eles atuam é bem diferente. Enquanto o MVC trata do código do aplicativo propriamente dito, o desenvolvimento em Três Camadas refere-se a um nível topologicamente mais alto (entre os sistemas). Outra diferença vital é que em Três Camadas o fluxo é linear (da camada de apresentação para a de negócios, de negócios para dados, voltando de dados para negócios e de negócios para dados), em MVC é triangular (a View envia um comando para o Controller, que por sua vez atualiza o Model e a View é consulta os novos dados no Model). Portanto, não vamos confundir as coisas!
E as implementações em MVC variam de acordo com a linguagem, claro. Mas nada disso é realmente novo, e há algo mais que gostaria de apresentar aqui, agora que já estamos contextualizados.
Eu e Beck Novaes, quando trabalhávamos juntos em um projeto educacional e de treinamento em desenvolvimento em Adobe Flex e Cairngorm, criamos uma série de idéias e conceitos, dos quais uma delas era relacionada à MVC.
Você provavelmente já escutou a história dos Três Macacos Sábios, não é mesmo? Muito possivelmente associada a Gandhi, que sempre levava consigo os três totens dos macaquinhos. Um os macacos está tampando os olhos, outro tampando os ouvidos e o terceiro tampando a boca, representando “não veja o mal, não ouça o mal, não fale o mal”.
Da mesma forma, apresento os Macacos MVC (ou MVC Monkeys para os gringos…):
- A View é muda, mas faz gestos (user gestures) para o Controller e escuta mudanças no Model;
- O Model é cego, mas escuta o Controller e fala para a View sobre as mudanças nele próprio;
- O Controller é surdo, fala para o Model quando mudar de estado e vê os gestos da View.


Bem legal o post. Meu único ponto é sobre a diferença cm Camadas. Camadas podem ser físicas ou lógicas, você se referiu apenas à Camadas Físicas mas as Camadas lógicas estão presentes e quase todo software moderno. Sobre a diferenca entre MVC e Camadas eu escrevi algo há algum tempo: http://blog.fragmental.com.br/wiki/index.php/MVC_e_Camadas
[]s
Obrigado pelo comentário Philip! Realmente eu estava falando apenas das Camadas Físicas (até porque é onde eu noto que gera mais dúvidas).
Abraços,
Fabio
Uaauuu
Parabéns, melhor explicação que vi até hoje sobre MVC
Caramba, que criatividade para explicar algo tão técnico!
Valeu!
Ah, sim! A metáfora dos três macaquinhos que criamos para explicar o MVC. Eu gosto de sintetizá-la da seguinte forma:
Por que é bom termos um cego, um surdo e um mudo?
Se todos vissem ouvissem e falassem, existiria, com certeza, uma conexão muito forte entre eles. Mas neste caso nós temos um Model totalmente cego, que não sabe de nada, e uma View e um Controller que se comunicam de modo indireto (através de gestos). Esta comunicação indireta é o que dá a Flexibilidade que desejamos para alterar o M, o V ou o C sem que sem que a alteração num interfira noutro.
Otimo conteúdo, parabens! Ainda mas q passo 88 horas por dia fazendo programas em mvc, hehe!
Otimo conteúdo, parabens! Ainda mas q sou programador java!
Odeio macacos! Mas o artigo ficou mto bom, parabéns!! Abraço.
Tchê ótima explicação e torno o que o Lucas Marçal falou as minhas palavras, acrescentando que estou começando agora com Flex, e estou muita dificuldade em entender muitos conceitos, e alguns de OO. Mas estão de parabéns pela explicação e adorei mesmo o post. Parabéns mais uma vez…